Maven 설치
maven.apache.org 에서 다운로드 받을 수 있다. 해당 zip파일의 압축을 풀고 원하는 경로에 지정한다.
지정한 후, 환경 변수를 설정해야 한다. 시스템 변수에 MAVEN_HOME 이름으로 지정한 경로를 복사 붙여넣기하고 시스템 변수의 path설정에 %MAVEN_HOME%\bin 으로 해당 경로를 추가한다.
테스트는 명령 프롬프트 창에 'mvn' 을 입력했을때, 이렇게 나오면 성공인 것이다.

STS설치는 이전 글을 참고하길 바란다.
메이븐은 프로젝트 구조와 내용을 기술하는 선언적 접근 방싣의 오픈 소스 빌트 툴이다. 이것을 사용하며 ㄴ프로젝트 종속 라이브러리들과 그 라이브러리에 의존하는 Dependency 자원까지 관리할 수 있다.
메이븐은 프로젝트 전반의 리소스 관리와 설정 파일 그리고 이와 관련된 표준 디렉터리 구조를 처음부터 일관된 형태로 구성하여 관리한다.
메이븐으로 컴파일과 동시에 빌드할 수 있고 관련된 라이브러릴 일관성 있게 관리할 수 있다.
이제부터 우리는 jar파일을 내려받아 프로젝트에 추가하는 의존 관계를 계속해서 할 필요가 없다. 메이븐이 자동으로 처리해줄 것이다.
메이븐 기반 웹 프로젝트의 기본 구성 요소는 아래와 같다.
| 구성 요소 | 설명 |
| pom.xml | 프로젝트 정보 표시, 스프링에 사용되는 여러 가지 라이브러리들을 설정해 다운로드 가능 |
| src/main/java | 자바 소스 파일 위치 |
| sec/main/resource | 프로퍼티 파일이나 xml 파일 등 리소스 파일 위치 |
| src/main/webapp | WEB_INF 등 웹 어플리케이션 리소스 위치 |
| src/test/java | JUnit 등 테스트 파일 위치 |
| src/test/resources | 테스트 시에 필요한 리소스 파일 위치 |
Spring 프로젝트 생성
STS로 file -> new -> others로 Spring Legacy Project를 선택하고 Spring MVC Project를 선택한다. 그리고 다운로드 메세지 창이 뜰것이다.

이후 패키지이름 입력란이 나온다. 패키지 이름을 입력하면 된다.

자 이제 프로젝트가 문제없이 생성되었다. Maven Dependencies에 보면 자동으로 다운로드된 스프링 관련 아이브러리들을 확인할 수 있으며, 해당 경로도 확인할 수 있다.
해당 경로에 라이브러리들이 설치된것을 확인할 수 있다.
pom.xml에는 프로젝트의 전반적인 정보를 태그를 이용해 나타낸다. <dependencies> 태그로 해당 프로젝트가 의존하는 여러가지 라이브러리를 설정한다. 자세한 내용은 나중에 알아본다.
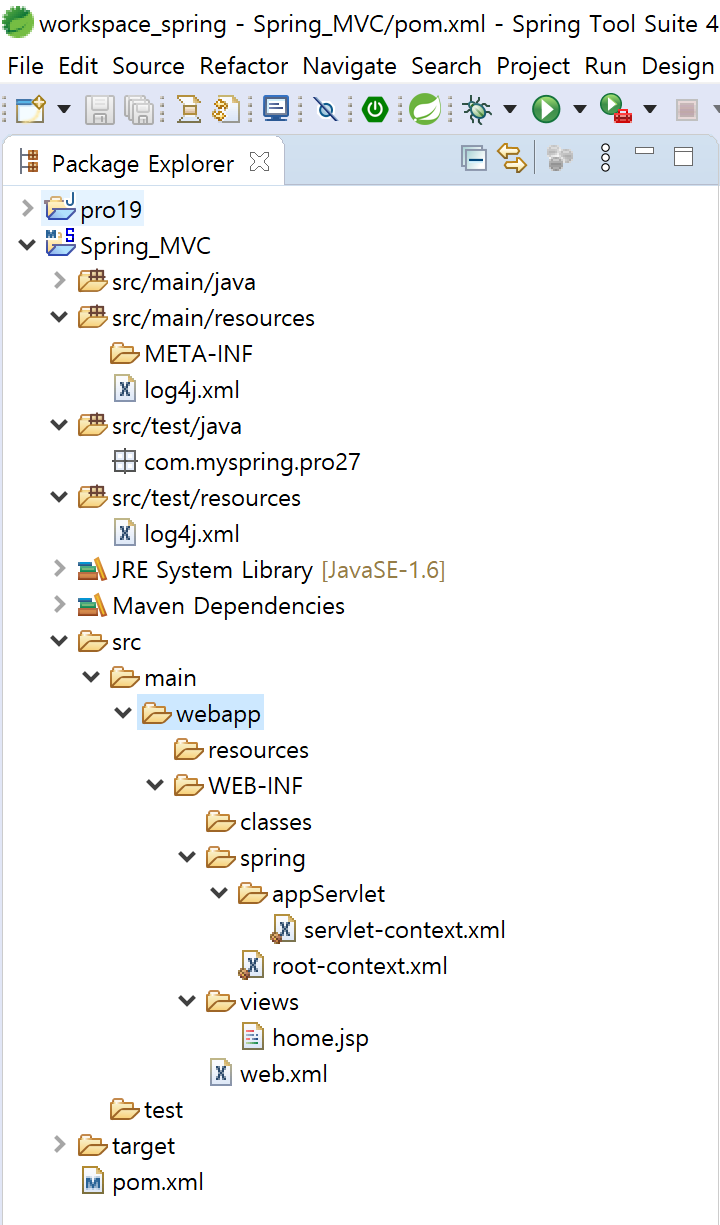
위의 그림처럼
src/main/java 에는 패키지별 자바 파일
src/main/resource 에는 여러 리소스 파일
resource에는 자바스크립트, JQuery, 이미지 파일 등
appServlet 에는 스프링 관련 여러 설정파일
view 에는 JSP파일
의 구조로 각 기능에 대해 폴더를 자동으로 생성한다.
web.xml은 다른 설정 파일을 읽어 들이는 부분과 DispatcherServlet을 매핑하는 부분이 자동으로 만들어진다. 아래 그림은 해당 파일의 일부분이며 이 부분에서 설정 정보를 읽는다.

그렇다면 이제 servlet-context.xml을 살펴보자. 해당 파일은 JSP의 위치를 지정하는 뷰리졸버와 자바스크립트 파일 또는 이미지와 같은 리소스 경로, 애너테이션 설정 등이 프로젝트 생성시 자동으로 만들어진다.

자 이제 간단한 실습을 해보자.
자동으로 추가된 자바 클래스와 JSP파일을 이용해 웹 어플리케이션을 뛰울 것이다. 그 전에 스프링 STS로 하게되면 서버설정을 해줘야하는데 그 부분은 Reference를 참고하자.

*혹시 서버가 실행되지 않으면 포트번호를 설정해 줘야한다. https://tenlie10.tistory.com/31 *
이제 프로젝트를 서버에 추가하고 localhost:8090/pro27 로 접속하면 웹 어플케이션이 잘 작동되는것을 볼 수 있다.

Reference
https://codewithself.tistory.com/62
자바 웹을 다루는 기술
https://freestrokes.tistory.com/78
'Servlet JSP MVC Spring' 카테고리의 다른 글
| [Spring] 게시판 프로젝트 (0) | 2020.06.28 |
|---|---|
| [Spring] 마이바티스 프레임워크, 애너테이션 (0) | 2020.06.23 |
| [Spring] 관점 지향 프로그래밍_ AOP (0) | 2020.04.12 |
| [Spring] Spring framework_ 설치 및 개요_ 의존성주입(DI) (0) | 2020.04.12 |
| [MVC] 게시판 구현하기: 삭제기능, 답글기능 (0) | 2020.03.31 |