척도는 입력되는 정의역(domain)과 출력되는 치역(range)을 매핑한 함수를 말한다.
D3 reference를 보면 자세히 볼 수 있다.
데이터의 값들은 척도를 사용하여 시각화에 적절한 값으로 비율을 바꾸어 쉽게 매핑할 수 있다.
여기서는 선형척도만을 다루어 본다.
정의역이란 입력 가능한 데이터 값의 범위를 말하며 치역은 화면에 출력하기 위한 데이터 값의 범위라 생각하자. y=f(x)함수처럼 생각하면 이해하기 쉽다.
선형척도는 D3가 수행하는 수학적 정규화 과정이며, 정의역을 기준으로 정규화되고 정규화된 값은 치역을 기준으로 비율이 변경된다.
|
1
2
3
4
5
6
7
|
<script>
var scale = d3.scaleLinear(); // 척도함수 생성
console.log(scale(100));
console.log(scale(300));
</script>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
콘솔값을 확인하면 10과 180을 반환함을 볼 수 있다. 척도함수의 생성은 위와같이 만들 수 있다. 이것을 기반으로 산포도에 척도를 적용해보자.
우선 코드를 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<script>
var w = 600,h = 600,padding=20;
var datas = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],
[410, 12], [475, 44], [25, 67], [85, 21], [220, 88],[600,150]
]; // 산포도를 위한 데이터, 배열의 배열 처럼 이해
var scale = d3.scaleLinear(); // 척도함수 생성
console.log(scale(100));
console.log(scale(300));
return d[0]; // datas는 배열의 배열, 해당 배열에서 배열의 0번째 원소중 가장 큰걸 반환
})]).range([padding, w-padding*2]);
//정의역의 아래쪽 경계값은 0, 위쪽 경계값은 데이터의 최대값
return d[1]; //내장 배열의 2번째 값을 반환함.
})]).range([h-padding, padding]); // y값이 큰것이 위로가고 작은것이 아래로 내려오게 된다. 치역이 바껴버림!!!
//치역역시 0부터 svg의 최대 넓이인 w
return d[1];
})]).range([3,10]);
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("circle")
.data(datas)
.enter()
.append("circle")
.attr("cx", function (d) {
return xscale(d[0]);
})
.attr("cy", function (d) {
return yscale(d[1]);
})
.attr("r", function (d) {
return rscale(d[1]);
});
//데이터를 원본의 값이 아닌 척도 함수를 사용한 값을 반환하도록 한다.
svg.selectAll('text').data(datas).enter().append('text')
.text(function (d) {
return d[0] + "," + d[1];
})
.attr('x', function (d) {
return xscale(d[0]);
})
.attr('y', function (d) {
return yscale(d[1]);
})
.attr('font-size', '11px')
.attr('fill', 'red')
.attr('font-family', 'sans-serif');
</script>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
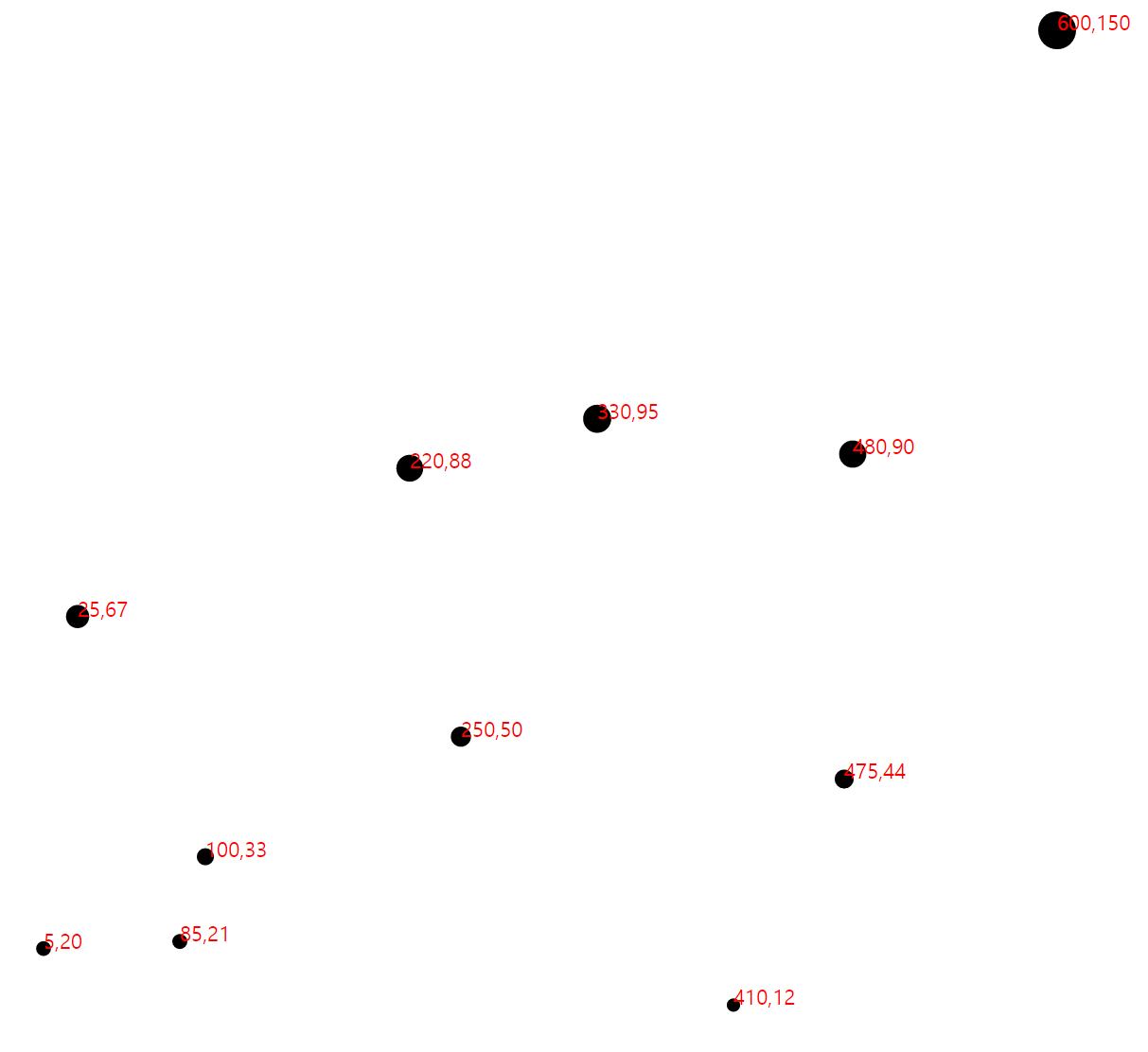
이전의 산포도 코드를 척도를 사용하여 변형한 것이다.
xscale, yscale, rscale의 척도를 사용하여 산포도를 나타낸다. 이 부분은 주석의 내용을 참조하자. 경계값에 padding은 원과 텍스트가 범위를 벗어나 잘리는것을 방지하기 위해 적용하였다.
그리고 기존의 SVG시각화 코드의 각 return값을 위와 같이 적용한다. 척도함수를 사용한 값을 반환하여 데이터를 나타낸다. 이렇게 척도함수를 사용하면 데이터의 값이 100000일 경우에도 그래프의 폭이나 너비를 코드변경없이 적용할 수 있다.
반지름값도 척도함수를 적용하여 data의 값에 따라 항상 3~10 사이의 값만을 가질 것이다. 그게 아니라면 척도함수를 사용하지 말고 원본의 데이터값을 사용하여 적용하면 된다.

코드를 실행하면 위의 결과를 얻을 수 있다. w, h 값을 변경하고 rscale의 range 범위, padding값을 적절히 변경하여 결과를 확인하면 이해를 금방 할 수 있다.
그 외 기타 척도 메서드들은 래퍼런스를 확인하여 필요한것을 사용하면 된다.
https://github.com/zziuni/d3/wiki 이곳에서 확인하자.
척도의 기능을 알았으니 이 척도를 시각화하기 위한 축을 배우게 될 것이다.
'D3_js' 카테고리의 다른 글
| [D3.js] 막대 그래프 갱신, 트랜지션(trasition) (0) | 2019.08.28 |
|---|---|
| [D3.js] 축_ aXis (0) | 2019.08.15 |
| [D3.js] Scatter_산포도 (0) | 2019.07.25 |
| [D3.js] SVG를 이용한 Chart와 Circle (0) | 2019.07.19 |
| [D3.js] chart 그리기 (0) | 2019.07.17 |