이번에는 원래 있던 데이터에서 데이터를 제거하여 각 축과 영역에 맞게 시각화를 진행하고자 한다.
전체코드는 아래와 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style>
.st{
font-family : sans-serif;
font-size : 13px;
fill : red;
}
</style>
</head>
<body>
<p>여기를 클릭하면 차트가 삭제될 겁니다.</p>
<script>
//exit() 메서드를 사용할 것. shift() 메서드를 사용해서 배열의 첫 원소를 제거해 볼것.
//차트를 기준으로
var datas = [5, 10, 13, 19, 21, 25, 22, 18, 15, 13, 11, 12, 15, 20, 11, 17, 16, 18, 23, 25];
var w = 600;
var h = 250;
.range([0,w]).paddingInner(0.05);
.range([0, h]);
//svg크기를 나타낸다.
//처음 bar를 만듬
svg.selectAll('rect').data(datas).enter()
.append('rect').attr('x', function (d, i) {
return xScale(i);
})
.attr('y', function (d) {
return h - yScale(d);
})
.attr('width', xScale.bandwidth())
.attr('height', function (d) {
return yScale(d);
})
.attr('fill', function (d) {
return 'rgb(0,155,' + (d * 10) + ')';
});
//처음 text를 만듬
svg.selectAll('text').data(datas).enter()
.append('text').text(function (d) {
return d;
})
.attr('text-anchor','middle')
.attr('x', function (d, i) {
return xScale(i) + xScale.bandwidth() / 2;
})
.attr('y', function (d) {
return h - yScale(d) + 14;
})
.attr('class', 'st');
//클릭했을때의 문구
datas.shift(); //datas에서 첫번째 데이터를 하나 지움, select묶음에서 제거
xScale.domain(d3.range(datas.length));
//scale(축에 대해서 꼭 알고가기, 이 축을 기반으로 만들기 떄문
//여기서 [ , ] 로 범위를 이상하게 해서 오류가 발생
var bar = svg.selectAll('rect').data(datas); // 남은 bar들을 다시 묶음
//enter() : enter selction : update selection의 서브셋
return h - yScale(d);
}) // x,y의 position을 다시 잡음, rect를 새로 만들어서 시작 x,y 좌표를 각 scale값에 맞게 잡음
.attr('width', xScale.bandwidth())
.attr('height', function (d) {
return yScale(d);
})// 너비와 높이를 업데이트된 축에따라 x,y축에 기반하여 세팅
.attr('fill', function (d) {
return 'rgb(155,0,' + (d * 10) + ')';
})
.merge(bar).transition().duration(500)
.attr('x', function (d, i) {
return xScale(i);
})//merge를 통해 enter 와 update selection을 합침... 즉 클릭시 삭제되고 삭제하고 남은 데이터를
//아래에서 x,y,width,height를 조정하여 그리는거다.
.attr('y', function (d) {
return h - yScale(d);
})
.attr('width', xScale.bandwidth())
.attr('height', function (d) {
return yScale(d);
}); // 새로운 rect의 x,y좌표와 svg width,height를 세팅
//exit를 통해 남은 문서요소를 추출하고 remove로 삭제
//text삭제도 만들어보기
var bar2 = svg.selectAll('text').data(datas);
return yScale(d);
}) // 항상 width,height로 svg 크기에 맞게 조정하기
.attr('class', 'st')
.text(function (d) {
return d;
}) // 각 인덱스에서 값을 리턴해야 텍스트가 출력딤
.merge(bar2).transition().duration(function (i, d) {
return i / datas.length * 200;
}).duration(1000).each(d3.easeBounce) //합치면서 transision 효과를 넣어줌
.attr('x', function (d, i) {
return xScale(i) + xScale.bandwidth() / 2;
})
.attr('y', function (i) {
return h - yScale(i) + 14;
}); // 텍스트의 x,y위치에 대한 값인데 이 부분을 좀 수정해서 rect모양의 가운데에 입력되도록 조정할 필요가 있음
//svg를 동적으로 움직이면서 width,height 전체 크기는 xscale,yscale 변화량에 맞도록
//**x, y 좌표 또한 scale값에 맞도록 하면 된다.**
})
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
Exit(), Shift()
기존의 데이터에서 데이터를 추가할 때 시각화를 하던 방법을 생각해보자. 모든 시각화 결정 요소들은 그것을 추가하든 삭제하든 enter() 가 필요하다.
여기서는 삭제를 위해 datas.shift() 를 통해 묶어진 데이터중 하나를 제거한다. 추가에서는 push()를 통해 데이터를 넣었다.
다시한번 순서를 생각해보자. 먼저 모든 요소를 선택하고(SelectAll), 데이터를 가져온다.
이후, enter()와 append()를 통해 추가하든 삭제하든 전체요소를 생성한다. 이 과정이 필요하다.
이 후의 merge과정으로 enter()의 요소에서 수정되는 시각화를 진행할 것이다.
마지막의 exit() 메서드를 통해 남은 문서요소 즉, shift()한 문서요소를 추출하고 제거한다. 이 문장이 없으면 어떻게 되는지 확인해 볼 수 있을것이다.
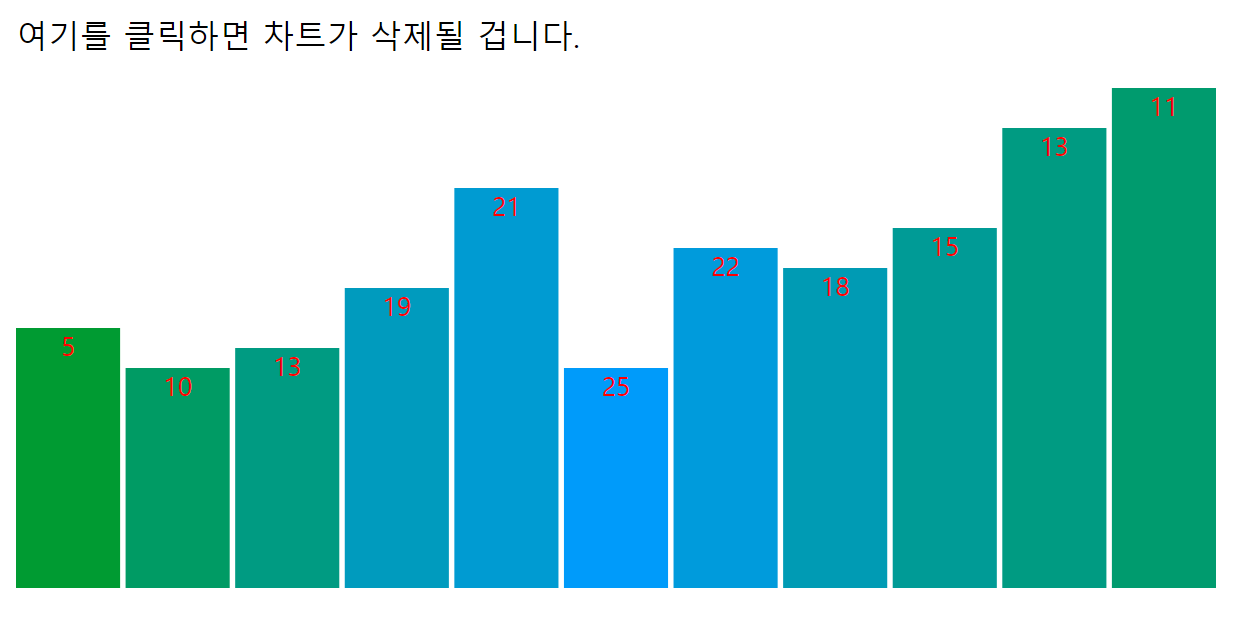
결과는 아래와 같다.

'D3_js' 카테고리의 다른 글
| [D3.js] 막대 추가, 삭제 같이하기 (0) | 2019.10.16 |
|---|---|
| [D3.js] 막대 추가해보기 (0) | 2019.09.18 |
| [D3.js] 산포도 갱신, 트랜지션 (0) | 2019.08.28 |
| [D3.js] 막대 그래프 갱신, 트랜지션(trasition) (0) | 2019.08.28 |
| [D3.js] 축_ aXis (0) | 2019.08.15 |