localStorage

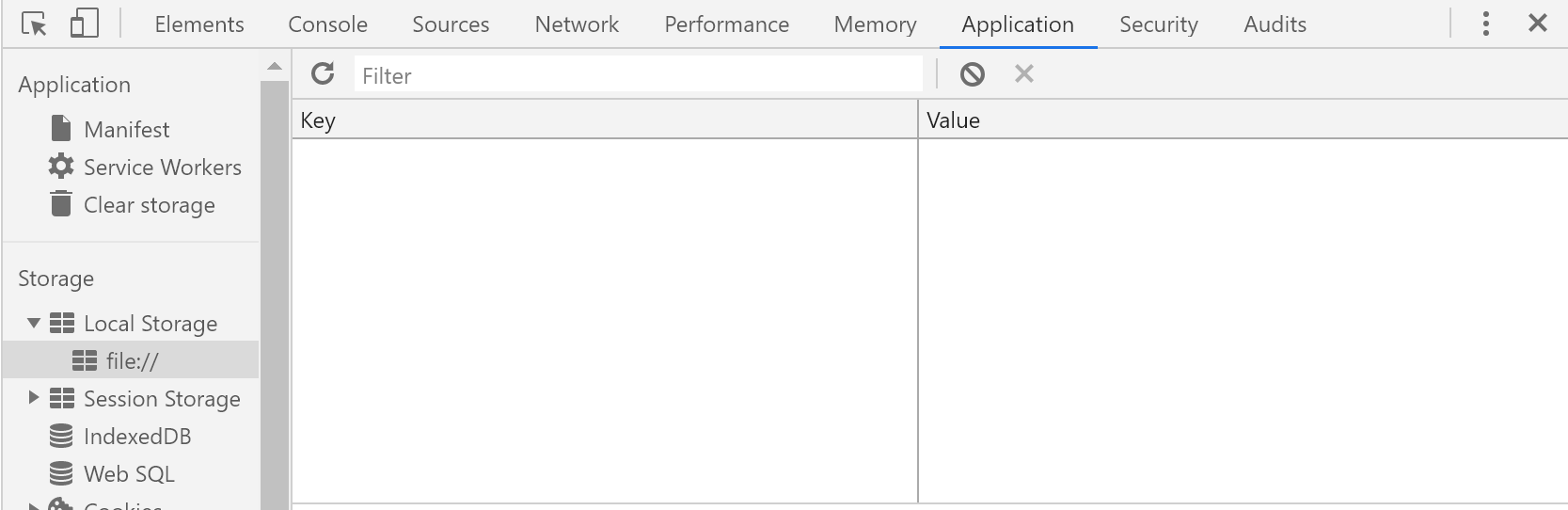
크롬 개발자도구의 다음과 같은 장소에 localstorage가 있다. 이것은 간단하게 말해 '새로고침을 하여도 기존의 데이터가 이곳에 보관되어 있어 계속 사용할 수 있다' 라고 이해하면 편하다. 현재 여기에는 아무것도 저장되어 있지 않다.
이제 이것을 이용하는 페이지를 제작해보자. 먼저 CSS와 HTML이다.
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<div class="js-clock">
<h1 class = "js-title">00:00</h1>
</div>
<form class="js-form form">
<input type = 'text' placeholder="what is your name??"/>
</form>
<h4 class="js-greet greet"></h4>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
index.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
body{
color:#34495e;
}
h1{
color:blue;
}
.form,
.greet{
display: none;
}
.show{
display: block;
}
|
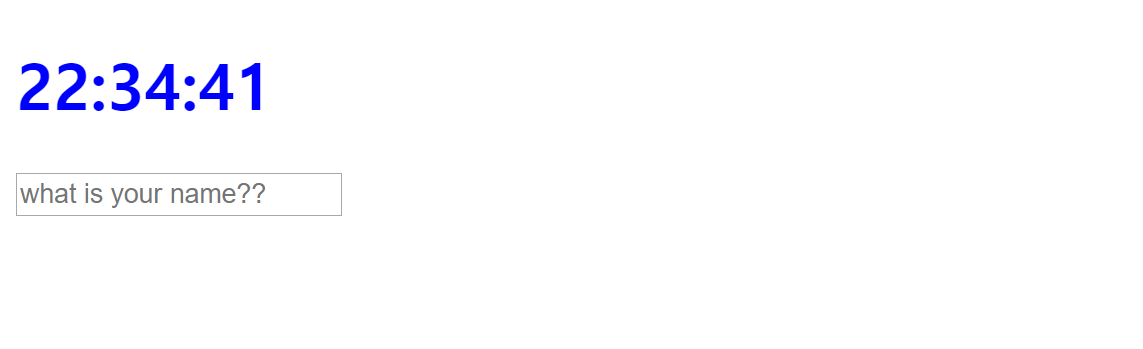
이전과 비슷하다. 특히, CSS의 경우 원하는대로 수정해도 좋다. html파일에서 클래스 이름 역시 원하는 대로 작성하여도 좋다. 이제 실제 동작을 수행하는 자바 스크립트 코드이다. 코드를 보기전에 html에 이 같은 표시가 있을것이다.

이전에 우리가 수행한 시간이 표시되고 <input> 태그로 인해 텍스트 입력 박스가 보인다.
hi.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
const form = document.querySelector('.js-form');
const input = form.querySelector('input'); // 태그이름!!
const greet = document.querySelector('.js-greet');
const USER_LS = "currentUser"
const SHOW_CN = "show"
function save(text){
localStorage.setItem(USER_LS,text)
}
function handesub(event){
event.preventDefault(); //엔터를 눌러도 바뀌지 않음, 이벤트 금지
const currentval = input.value;
paint(currentval); // 우리가 친거를 나타나게 해준다.
//다만 저장이 안되있어서 기억을 못함
save(currentval); //로컬 스토리지에 저장한다.
//새로고침해도 처음에 저장한걸 그대로 가짐
// 사용자의 이름을 저장한다!!, 다시 받으려면 로컬 스토리지 내용을 제거하기
}
function ask(){
form.addEventListener('submit',handesub);
}
function paint(text){
greet.innerText = `Hello ${text}`
}
function loadname(){
const currentUser = localStorage.getItem(USER_LS);
if(currentUser == null){
ask();
}//she is not
else{
paint(currentUser);
}// she is
}
//로컬 스토리지에 대한 설명, 어플리케이션에 로컬 값을 저장하고 있음
function init(){
loadname();
}
init();
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
코드가 꽤나 길어졌다. 하나씩 보도록 하자.
form, input, greet 변수는 이전 시간에 사용한대로 각 클래스 이름을 갖는 태그를 의미하게 된다. 그리고 문자열 변수 2개가 선언되어 있고 아래로 함수들이 정의되어 있다. init부터 시작한다.
init 함수는 loadname 함수를 불러 시작한다.
loadname 함수는 localStorage.getItem() 으로 로컬 스토리지에 뭔가가 있으면 그것을 출력(paint)하고 아니면 이제 로컬스토리지에 등록하게끔 하는 ask()함수로 건너간다.
paint() 함수부터 보면 이 함수는 출력을 담당한다. greet.innerText = `Hello ${text}` 문장이 html에 Hello '우리가 입력한 문자열' 을 로컬 스토리지에서 가져와 출력하게 해준다.
classList는 클래스를 조작하는데 사용된다. 출력을 위해 form 클래스에 해당 이름이 있다면 이를 삭제하며 한다. 그리고 greet변수의 클래스 이름은 출력해야하기 때문에 클래스이름을 추가하고 마지막에 innerText로 html에 출력한다.
classList()에 대한 내용을 좀 더 보자

위 그림과 같이 입력한 form에 대해 form 태그내용이 나타나지 않고 greet 클래스 이름을 가지는 h4 태그에 show 클래스 이름이 추가된것을 확인할 수 있다. form.classList.remove()가 없어도 제대로 동작하지만 만약 add로 되어있다면 어떻게 되는지 테스트 하면 이 classList() 에 대해 확실히 이해할 수 있다.
자 이제 비어있다면 form 클래스에 클래스를 추가하고 'Enter'라는 이벤트가 왔을 때, 이것을 처리해주는것이 addEventListenr() 함수이다. 뭔가를 form 태그에 'submit' 하면 두번째 인자의 함수를 부르게 된다.
이제 두번째 인자로 호출된 handesub()를 통해 이벤트를 처리한다. 이 후의 내용은 주석으로 알기 쉽게 처리하였다. paint()함수를 호출하어 출력하고 우리가 지정한 save() 함수로 엔터를 친 텍스트를 setItem()함수로 로컬 스토리지에 저장한다.
이제 비어있는 로컬 스토리지에 아무 텍스트를 입력하여 로컬 스토리지에 제대로 적용이 되고 새로고침을 하여도 계속 유지되는지 확인해보자.

텍스트 박스에 '홍 길 동' 으로 입력하고 엔터를 누른 상황이다. 로컬 스토리지에 key : currentUser 에 value가 입력한 텍스트로 잘 저장되었다. 이제 새로고침을 해도 이는 변경되지 않고 계속 남아있게 된다.
삭제를 하려면 위의 삭제 버튼을 누르거나 currentUser 에 마우스 오른쪽 버튼으로 삭제할 수 있지만, 다음 시간에 이 로컬 스토리지에 대해 수정하는 작업을 해 볼 것이다.
이걸로 로컬 스토리지가 무엇인지 알고 이를 어떻게 활용하여 데이터를 로컬 스토리지에 저장하는 방법에 대해 이해하면 된다. classList()를 이용해 원하는 태그에 클래스 이름을 추가하여 CSS와 HTML에서 연동가능한 방법까지 알면 다 알게 된 것이다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 페이지 개발: 배경처리 (0) | 2019.12.26 |
|---|---|
| [JavaScript] 페이지개발 : localstorage 변경 (0) | 2019.12.06 |
| [javascript] 페이지 개발 : 타이머제작 (0) | 2019.11.14 |
| [JavaScript]참조 (0) | 2019.06.02 |
| [JavaScript]Object 객체 (0) | 2019.06.02 |