이전시간까지 localstorage를 이용한 내부 데이터를 처리하여 페이지를 조작해보았다.
이번에는 웹 페이지의 꽃인 UI를 만들텐데 배경화면으로 이쁘게 만들어 본다.
우선 전체코드는 아래와 같다.
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<div class="js-clock">
<h1 class = "js-title">00:00</h1>
</div>
<form class="js-form form">
<input type = 'text' placeholder="what is your name??"/>
</form>
<h4 class="js-greet greet"></h4>
<form class="js-todoform">
<input type="text" placeholder="Write a to do"/>
</form>
<ul class="js-todolist"> </ul>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
background.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const body = document.querySelector("body");
const IMG_NUM = 4;
function paintimg(imgnumber){
const image = new Image();
//image.addEventListener('lo')
//body.appendChild(image);
body.prepend(image);
//css에 bgimg 클래스이름의 속성이 있음!!!
}
function getnum(){
return num;
}
function init(){
const rannum =getnum();
paintimg(rannum);
}
init();
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
index.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
body{
color:#34495e;
}
h1{
color:blue;
}
.click{
color:red;
}
.form,
.greet{
display: none;
}
.show{
display: block;
}
@keyframes fadein{
from{
opacity: 0;
}
to{
opacity: 1;
}
}
.bgimg{
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
z-index: -1;
animation: fadein.5s linear;
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
우리가 살펴볼 곳은 Javascript 부분이다. 동작과정으로 해당 코드들을 살펴보자.
body 변수를 통해 우리는 body 객체를 가진다.
init()함수로 항상 시작점을 만든다. init 함수는 랜덤한 숫자를 얻고 이후 paintimg() 함수를 호출한다.
여기서 보듯이 우리는 숫자를 가지고 이 숫자를 바탕으로 랜덤한 배경 이미지를 얻을 것이다.
getnum()
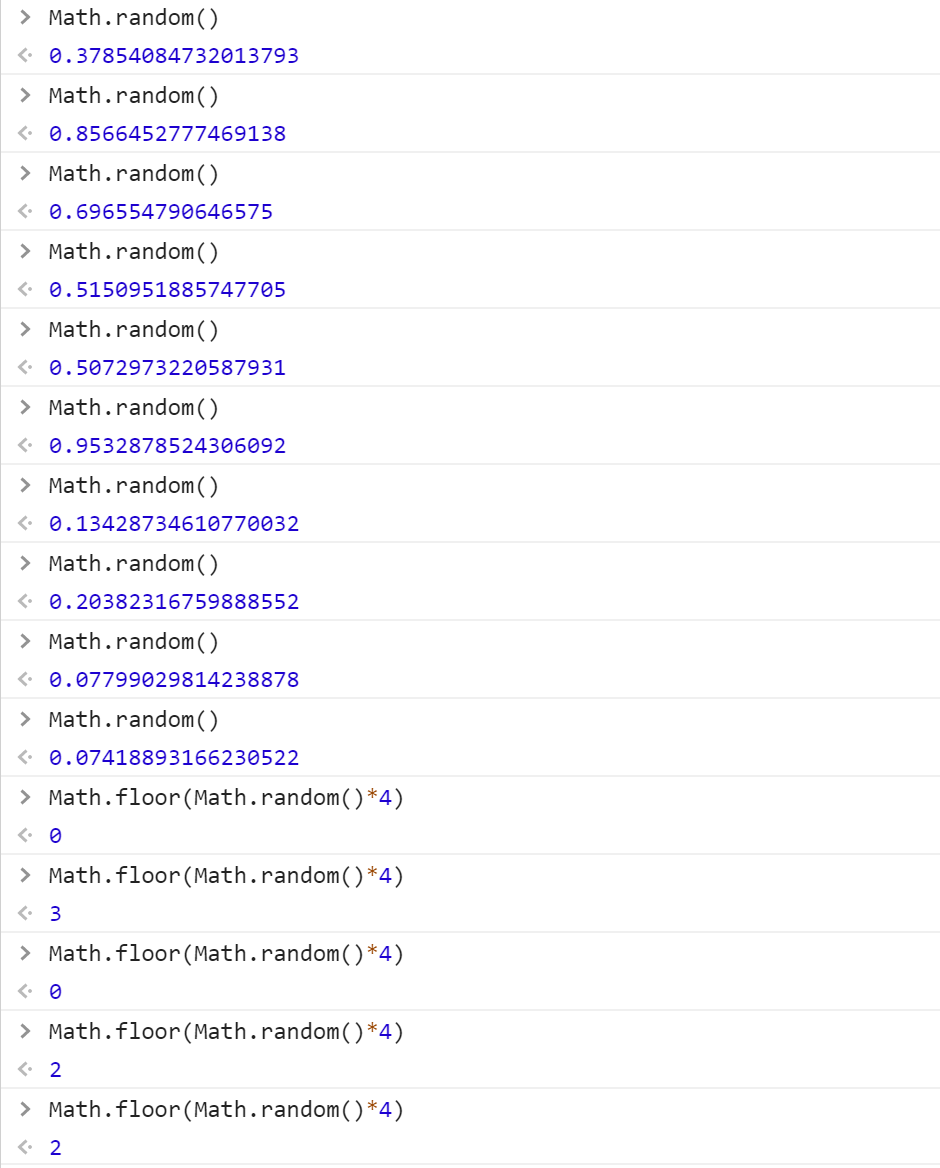
이 함수는 숫자를 반환하는 간단한 함수이다. Javascript의 Math() 모듈을 이용하여 랜덤한 함수를 반환한다. floor는 내림을 하는 메서드이다. 올림은 ceil이다., random은 0~1사이의 소수점 값을 반환한다.
const num = Math.floor(Math.random() * IMG_NUM);
즉 위 함수의 코드 내용은 이미지 갯수만큼의 수를 랜덤한 소수점값에 곱하여 그 소수점을 모두 내림하여 정수값을 표현한다. 아래 그림을 통해 직접 확인할 수 있다.

이렇게 랜덤한 수를 반환하여 다음 함수인 paintimg()함수의 인자로 호출한다.
paintimg()
이 함수를 들어오면 먼저 Image 객체를 새로 생성한다.
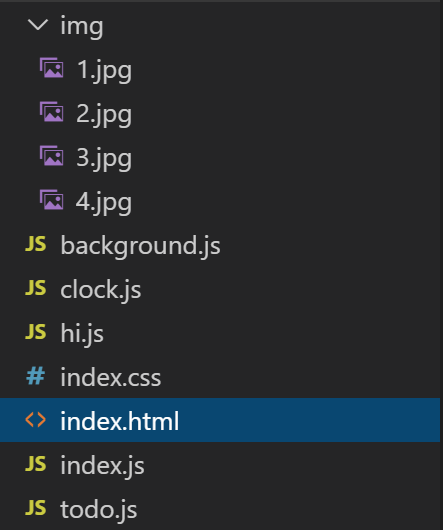
src는 이미지 파일의 경로를 의미한다. 필자는 이 웹 페이지 폴더에 img폴더안에 이미지파일을 저장했는데 그 이미지 파일의 이름을 숫자로 저장하였다. 아래 그림과 같다.
image.src = `img/${imgnumber+1}.jpg`;

즉 src에는 우리가 사용할 파일의 경로를 입력해주면된다. 위의 ` 기호는 '1' 왼쪽의 문자이다.
image.classList.add('bgimg'); //이미지를 넣는듯
이 코드는 새로운 클래스네임을 이미지 객체에 추가한다. 클래스이름이 'bgimg' 인데 이 클래스이름은 css파일에 있다. css 코드의 내용은 다루지 않겠다. 자료검색을 통해 찾기를 바라며 keyframe은 선명한 이동을 위해 사용하고 fadein으로 효과를 더해준것이다.
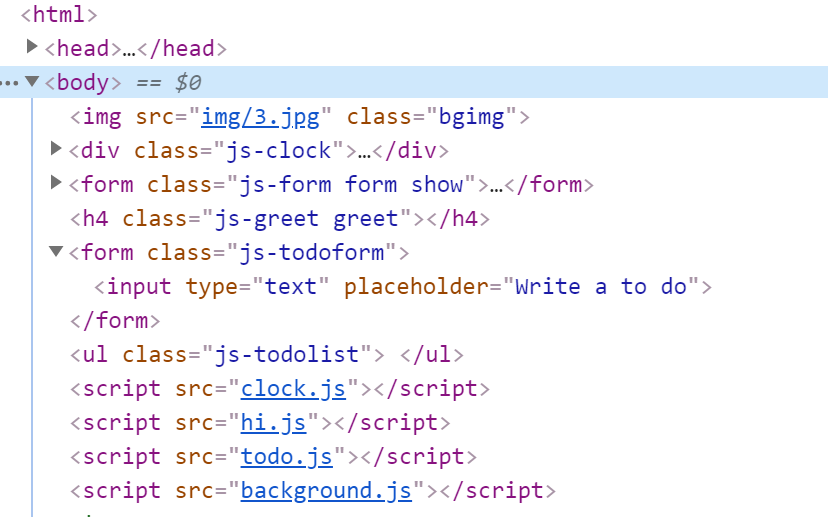
prepent는 콘텐츠를 선택한 요소 내부의 시작 부분에서 삽입하는 함수이다.
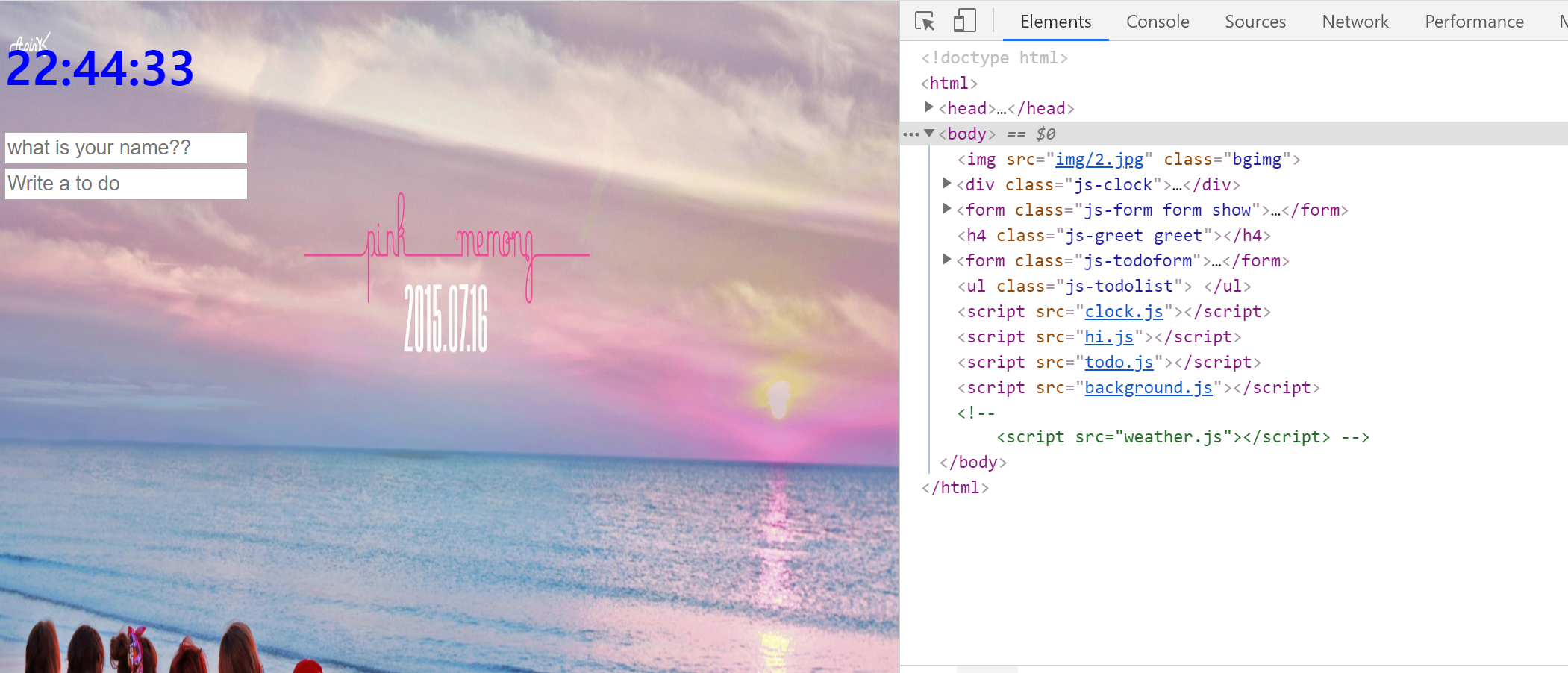
아래 그림을 보면 3.jpg파일이 body 태그의 시작부분이 바로 들어왔다.
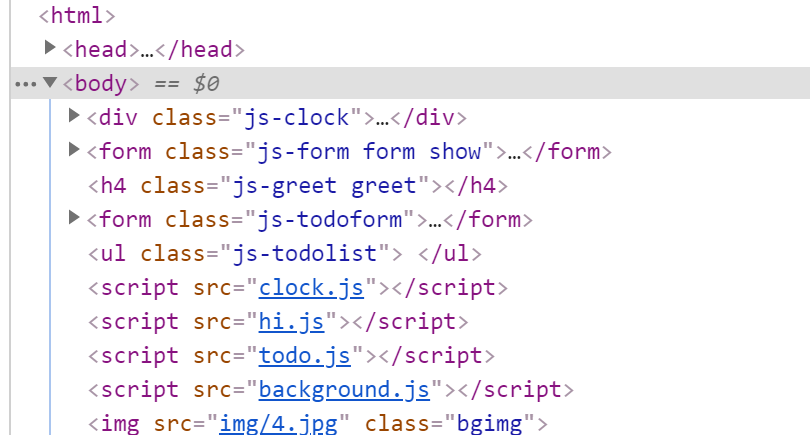
반대의 경우에는 append를 사용하는데 사용하면 아래와 같이 변화한다.
차이를 바로 확인할 수 있다. 이 같이 요소의 위치를 달리 할 수 있다.


자 이것으로 모두 끝났다. 여러분이 원하는 이미지를 여러장 사용하여 웹 페이지를 새로고침 하였을때 다양한 이미지의 배경화면을 출력할 수 있다.

결과는 위와 같으며 배경화면과 우리가 작업한 내용들을 보이고 오른쪽에 각 내용들을 확인할 수 있다.
다음에는 날씨 API를 이용하여 웹 페에지에 날씨를 받아오는 개발을 진행한다.
'JavaScript' 카테고리의 다른 글
| [Javascript]페이지 개발: API를 통한 날씨정보 (0) | 2019.12.28 |
|---|---|
| [JavaScript] 페이지개발 : localstorage 변경 (0) | 2019.12.06 |
| [javascript] 페이지 개발 : localstorage (0) | 2019.11.18 |
| [javascript] 페이지 개발 : 타이머제작 (0) | 2019.11.14 |
| [JavaScript]참조 (0) | 2019.06.02 |