이번시간에는 웹 브라우저에서 서블릿으로 데이터를 전송하는 방법에 대해 알아보자.
많이 들어봤겠지만, 여기서 GET, POST방식이 사용된다.
GET 방식: URL뒤에 name=value 형태로 전송되며 보안에 취약, 데이터 최대 전송량은 255자이다.
기본 전송방식이고 사용이 쉽다.
POST 방식: 데이터의 HEAD 영역에 숨겨진 채 전송, 보안에 유리, 데이터 전송량은 무제한
전송 시, 서블릿에서 가져오는 작업을 하므로 속도가 GET보다 느림
자 그럼 두 방식을 간단하게 살펴보자. 이전에 사용한 예제들을 다시보자.
login.html
|
1
2
3
4
|
<form name="frmLogin" method="get" action="Login2" encType="UTF-8"> <!-- 입력 데이터를 서블릿 매핑 이름 Login인 서블릿으로 전송 -->
아이디 :<input type="text" name="user_id"><br> <!-- 텍스트 박스에 입력된 id를 user_id로 전송 -->
비밀번호:<input type="password" name="user_pw" ><br><!-- 비밀번호를 user_pw로 전송 -->
<input type="submit" value="로그인"> <input type="reset" value="다시입력">
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
위의 코드를 보면 <form> 태그의 method 속성이 get으로 설정되어 있다. 이것이 서블릿에 GET 방식으로 데이터를 전송한다는 의미이다.

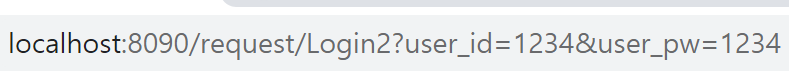
이전 시간에 우리가 로그인했던 출력 결과물 URL이다. 아이디와 비밀번호가 URL에 그대로 노출됨을 알 수 있다.
이제 위 방식을 POST 방식으로 변경할 것이다. 우선 html에 파일을 간단하게 다시 고쳐보자.
|
1
2
3
4
|
<form name="frmLogin" method="post" action="Login3" encType="UTF-8"> <!-- 입력 데이터를 서블릿 매핑 이름 Login인 서블릿으로 전송 -->
아이디 :<input type="text" name="user_id"><br> <!-- 텍스트 박스에 입력된 id를 user_id로 전송 -->
비밀번호:<input type="password" name="user_pw" ><br><!-- 비밀번호를 user_pw로 전송 -->
<input type="submit" value="로그인"> <input type="reset" value="다시입력">
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
위와 같이 'method' 와 'action' 을 변경한다. post 속성을 사용하고 매핑이름을 바꿔준다. 이 후, 새 클래스를 생성한다.
LoginServlet3.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
package sec01.ex01;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
/**
* Servlet implementation class LoginServlet3
*/
@WebServlet("/Login3")
public class LoginServlet3 extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
System.out.println("LoginServlet3 init Method....");
}
public void destroy() {
System.out.println("LoginServlet3 destroy Method....");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
System.out.println("아이디 : "+user_id);
System.out.println("비번: "+user_pw);
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|

위 코드를 작성하고 URL을 Login3으로 접속하여 로그인을 하면 위와같이 URL이 적용됨을 볼 수 있다.
참고로 GET 방식과 POST방식 메서드로 대응해서 처리하지 않으면 오류가 발생한다.
예제 프로그램 만들기
이제 우리가 배운 내용들로 구구단 출력 페이지를 개발해 볼것이다. 구구단의 어떤 수를 받아 그 수의 구구단을 출력하는 페이지를 만들어보자.
먼저 html파일을 만드는데 우리는 html보다는 jsp에 중점을 두고 만들어 보자. html은 아래와 같다.
request/Webcontent/gugu.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>입력창</title>
</head>
<body>
<h1>보고싶은 구구단 수를 입력해보세요.</h1>
<form method="get" action="/request/gugu">
출력할 구구단 !! :<input type=text name="dan" /> <br>
<input type ="submit" value="출력하기!!!">
</form>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
그리고 새로운 패키지 내에 서블릿 파일을 만들어서 구구단 서블릿 코드를 작성한다. 이때까지 작업한 방식으로 서블릿 파일을 생성하고 아래처럼 코드를 작성하고 서버를 키고 실행시키면된다.
src/sec02/ex01/gugu.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package sec02.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
@WebServlet("/gugu")
public class gugu extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
System.out.println("GUGU init Method....");
}
public void destroy() {
System.out.println("GUGU Destroy Method....");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter ptr = response.getWriter();
int dan =Integer.parseInt( request.getParameter("dan")); //전송된 'dan' 값을 받음, html에서 입력받은 값
ptr.print(" <table border=1 width=800 align=center>");
ptr.print("<tr align=center bgcolor='#FFFF66'>");
ptr.print("<td colspan=2>" + dan + "단 출력 </td>");
ptr.print("</tr>");
//PrintWriter를 이용해서 html 태그로 나타낼수 있음. PrintWriter에 대한 문법과 내용은 Documentation 참고하기
//for문을 이용해 연속해서 결과를 테이블 행으로 출력
for(int i=1;i<=19;i++) {
if(i % 2 == 0) ptr.print("<tr align=center bgcolor='#ACAF58'>");
else ptr.print("<tr align=center bgcolor='#81BEE7'>");
ptr.print("<td width=400>");
ptr.print(dan + " * " + i);
ptr.print("</td>");
ptr.print("<td width=400>");
ptr.print(dan * i);
ptr.print("</td>");
ptr.print("</tr>");
}
ptr.print("</table>");
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|

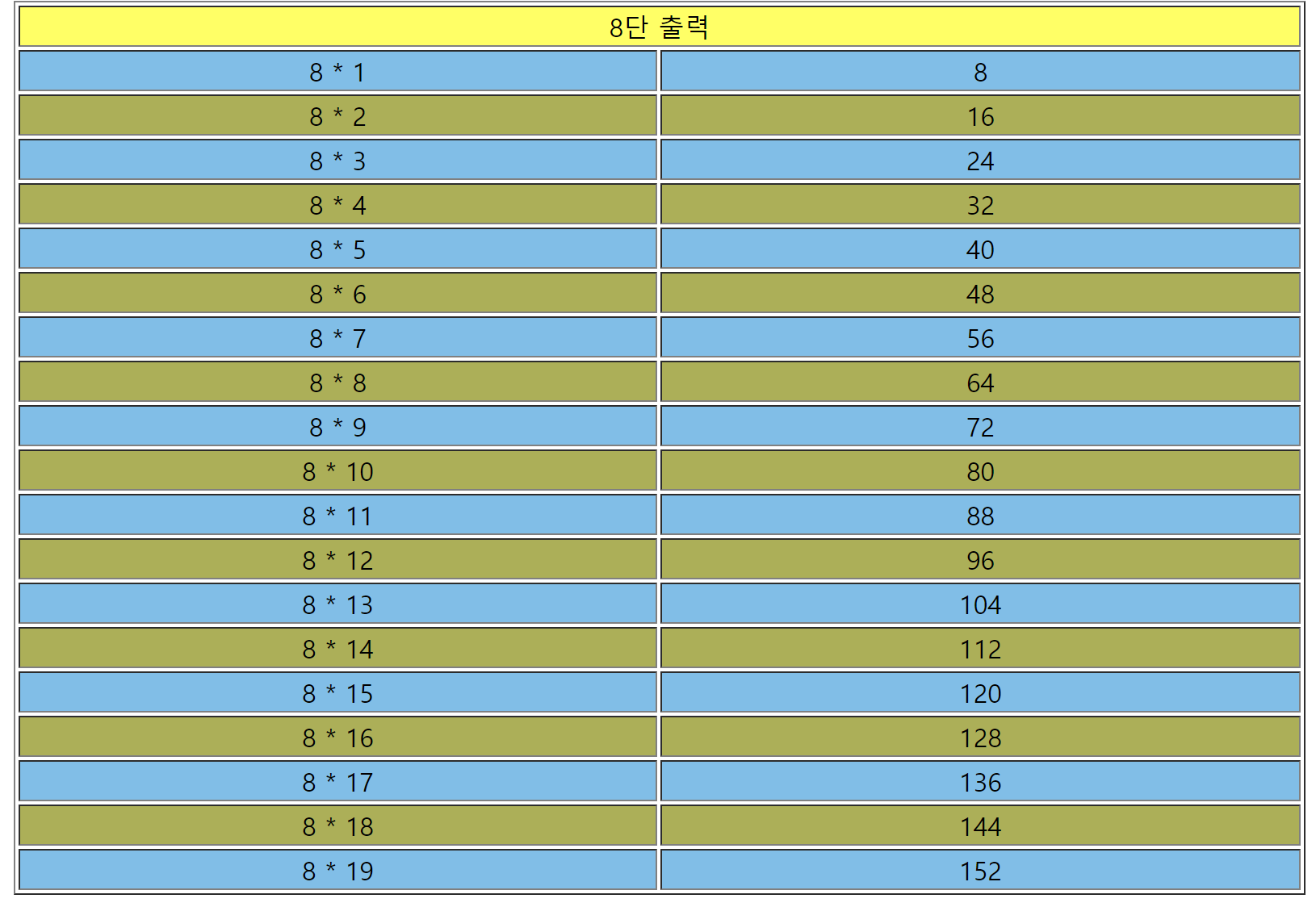
URL창에 localhost:[포트번호]/gugu.html 경로로 접속하여 입력창에 원하는 숫자를 입력하여 구구단을 출력한다. 현재 필자는 'utf-8'을 사용하여도 한글이 깨지는 상태이다.
위와 같이 홀수와 짝수일때마다 <tr> 태그의 배경화면색을 달리하여 출력한 결과이다.
Refernce
자바 웹을 다루는 기술<길벗>
'Servlet JSP MVC Spring' 카테고리의 다른 글
| [Servlet]커넥션풀을 이용한 회원 정보 CRUD(생성,조회,수정,삭제) (1) | 2020.02.23 |
|---|---|
| [Servlet] 서블릿과 데이터베이스 연동 조회: PrepareStatement (0) | 2020.02.21 |
| [Servlet] 서블릿에서의 요청 얻기와 응답 (0) | 2020.02.08 |
| [Servlet] 서블릿(servlet) 이해하기 (0) | 2020.02.04 |
| [Servlet] Servlet 개발 환경설정, 톰캣 연동, 시작하기 (0) | 2020.01.22 |