REST API.. 많이 들어본 내용이다. 몇년전 기업 시험에서도 본 내용으로 기억한다.
여기서 복습하고 Spring으로 간단한 예제 코드를 작성해보자
REST(Representational State Transfer)는 하나의 URI가 고유한 리소스를 처리하는 공통 방식이다.
우린 웹 페이지에서 /page/112 와 같은 주소를 본적이 있다. 이것은 page의 112번째 글을 의미한다.
전송 방식을 나타내는 method 속성의 값에 따라 리소스에 대한 추가 작업을 요청할 수 있다. 이 API는 많은 기업에서 사용하고 있다.
스프링 4버전에서는 @RestController 애너테이션으로 REST 방식의 데이터 처리를 지원한다.
새로운 스프링 프로젝트를 생성하고 pom.xml을 통해 스프링 버전을 업그레이드 한다. 아래 그림처럼 4버전임을 확인할 수 있다.

이제 간단한 예제를 실습해보자. 브라우저로 @RestController를 이용해 문자열과 기본 데이터를 전달해 본다. 이를 위해 클래스파일을 하나 생성한다.
클래스 파일은 JSP같은 뷰를 반환하는것이 아닌 JSON, XML 같은 데이터를 브라우저로 전송하는 컨트롤러이다.
패키지를 보면 알듯이 경로는 /Rest/src/main/java/com/Rest/pro30/ex01/TestController.java 이다.

로컬 주소로 접속하여 확인해보자. http://localhost:8090/pro30/test/hello
문자열이 출력되는것을 확인할 수 있다. 그리고 네트워크 속성은 아래와 같다.

컨텐트 타입의 속성을 보면 text/html로 지정된것을 확인할 수 있다.
이번에는 VO 객체의 속성 정보를 JSON 형식으로 전달해보자.
이전에 우리가 사용한 MemberVO 클래스를 생성한다. 그리고 JSON 기능을 이용하기 위해 pom.xml에 JSON 관련 라이브러리를 추가한다.

VO 클래스와 JSON 라이브러리를 설정했으면 Test 컨트롤러에 MemberVO 속성들을 JSON으로 변환하여 전송하도록 한다. 그리고 MemberVO 클래스에 문자열로 바꾸는 메서드를 추가해준다.


이제 로컬주소로 접속하여 JSON 형태로 전달되는것을 확인할 수 있다. http://localhost:8090/pro30/test/member
Map 데이터도 전송할 수 있으며 코드는 생략하겠다.
RequestBody
REST는 Ajax 기능과 연동하여 자주 사용된다. 브라우저에서 JSON 데이터를 컨트롤러로 전솔할 때 컨트롤러에서는 JSON객체로 변환하는 기능을 구현해 본다.
RequestBody는 브라우저에서 전달되는 JSON 데이터를 객체로 자동 변환해준다.
아래와 같이 프로젝트를 생성한다. 여기서 사용할 것은 HomeController, TestController, JSONTest 파일이다.

TestCOntroller 클래스는 @RequestBody를 이용해 JSON 데이터를 MemberVO 객체로 자동 변환한다.

HomeController 클래스는 /pro30으로 요청시 JSONTest.jsp를 표시하도록 지정한다.

JSP는 Ajax를 이용해 회원 정보를 JSON으로 만들어 컨트롤러로 전송한다.
JSP 코드 전체는 아래와 같다,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<title>JSONTest</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(function() {
$("#checkJson").click(function() {
var member = { id:"park",
name:"박지성",
pwd:"1234",
email:"park@test.com" }; <!-- 회원 정보를 JSON으로 생성-->
$.ajax({
type:"post",
url:"${contextPath}/test/info", <!-- /test/info 로 요청-->
contentType: "application/json",
data :JSON.stringify(member), <!-- 회원 정보를 JSON문자열로 반환-->
success:function (data,textStatus){
},
error:function(data,textStatus){
alert("에러가 발생했습니다.");
},
complete:function(data,textStatus){
}
}); //end ajax
});
});
</script>
</head>
<body>
<input type="button" id="checkJson" value="회원 정보 보내기"/><br><br>
<div id="output"></div>
</body>
</html>
|
cs |
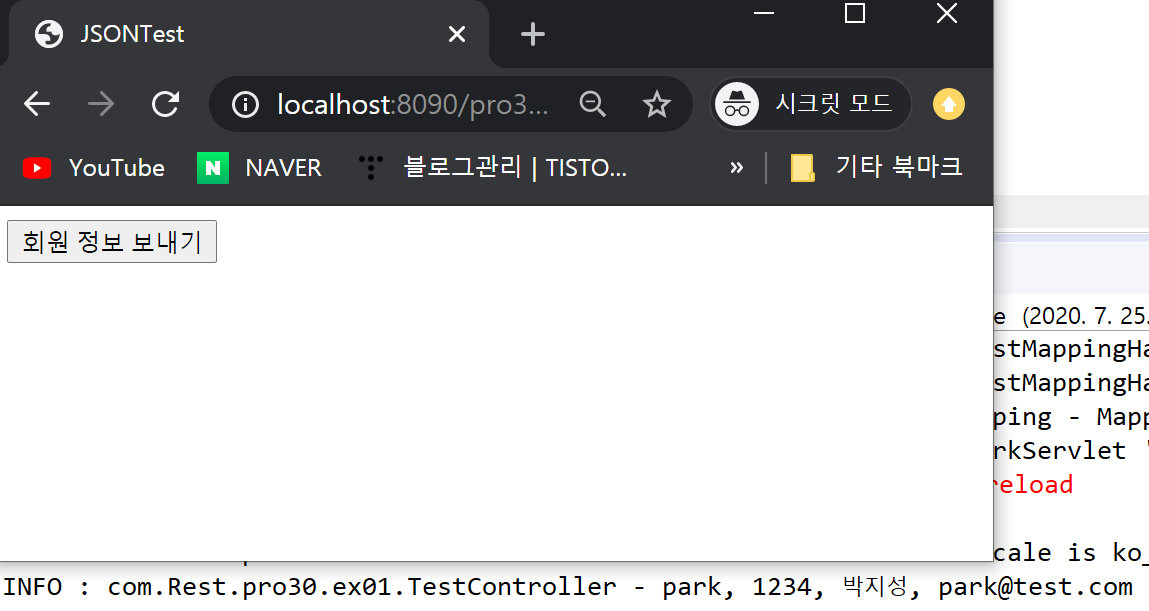
이제 로컬에서 접속하여 실행하면 아래와 같다.
버튼을 누르면 콘솔창에 JSON으로 전송된 회원정보를 확인할 수 있다.

Reference
자바 웹을 다루는 기술
'Servlet JSP MVC Spring' 카테고리의 다른 글
| 게시판 프로젝트 - 본문 업데이트- (0) | 2020.07.25 |
|---|---|
| 게시판 프로젝트 - Tiles- (0) | 2020.07.25 |
| [Spring] 게시판 프로젝트 (0) | 2020.06.28 |
| [Spring] 마이바티스 프레임워크, 애너테이션 (0) | 2020.06.23 |
| [Spring] Maven 설치와 STS 프로젝트 구조 (0) | 2020.04.13 |