이전 시간에 D3__Data Driven Document에 대해 알아보고 간단한 코드를 사용하여 데이터를 가져와 보았다.
이번에도 이와 비슷한 코드를 가지고 실습을 해보며 익숙해져보고 데이터가 어떻게 동작하는지 알아보자.
아래 코드를 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script type="text/javascript">
var arr = [5, 4, 78, 98, 2.3, "ABC"];
var arr2 = [1,2,3,2.1534,"BCD"];
d3.select("body").selectAll("p").data(arr).enter().append("p").text(function (d) { return "real Data is "+d }).style("color","red");
//select(body) : DOM에서 body를 찾고 메서드 체인을 위해 참조 값 넘김
//selectall("p") : p 구성요소를 모두 선택, 하지만 p문서요소는 아직 DOM에 없다...
//data(arr) : 데이터 값이 몇개인지 계산하고 파싱한다. 6개를 모두 파싱
//enter() : 데이터와 엮인 새로운 문서요소를 생성하기 위한 메서드
//append(p) : enter가 생성한 빈 플레이스 홀더 선택물을 가져와 DOM에 p문서요소를 추가한다.
//text() : 새로만든 p의 참조를 가져와 텍스트 삽입
//funtion : 익명함수를 통해 데이터의 실제 값을 output으로 가져왔다.
//text(), attr() 같은 d3의 메서드는 전달인자로 함수 사용가능 -> 자바스크립트가 이래서 중요!!
.style("color",function (d){
if(d == 1 || d== 2) return "blue";
else return "green";
});
//데이터를 가져와서 그 데이터와 엮인 DOM문서요소를 동적으로 동적으로 생성!!!
</script>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
d3.Select('body')
DOM에서 'body'를 찾고 메서드 체인을 위해 참조값을 넘긴다.
.selectAll('p')
DOM에서 단락을 의미하는 'p' 문서요소를 모두 선택한다. 하지만, p 요소는 DOM에 존재하지 않기 때문에 빈 선택물을 반환한다. 이 반환물은 곧 생길 단락 p를 나타내는 빈 선택물이라 생각하자.
.data(arr)
데이터 값이 몇개인지 계산하고 파싱한다. 자동으로 해준다. arr은 5개의 값이니 이 'data' 메서드 다음에 체인(.)으로 연결된 모든 내용은 값마다 한번씩 총 6번 실행할 것이다.
.enter()
데이터와 엮인 새로운 문서요소를 생성하려면 이 메서드를 사용해야 한다. 이 메서드는 해당 DOM 선택물이 있는지 살펴보고 데이터를 건네준다. 이 메서드는 플레이스 홀더 역할을 할 문서요소를 생성하고, 체인으로 연결된 다음 메서드를 위해서 생성한 플레이스 홀더의 참조값을 넘긴다.
.append('p')
enter()메서드가 생성한 빈 플레이스 홀더 선택물을 가져와서 DOM에 'p' 문서요소를 추가한다. 그리고 앞에서처럼 체인으로 연결된 다음 메서드를 위해 생성된 문서요소의 참조값을 넘긴다.
이후의 체인 메서드들은 나중에 살펴보자
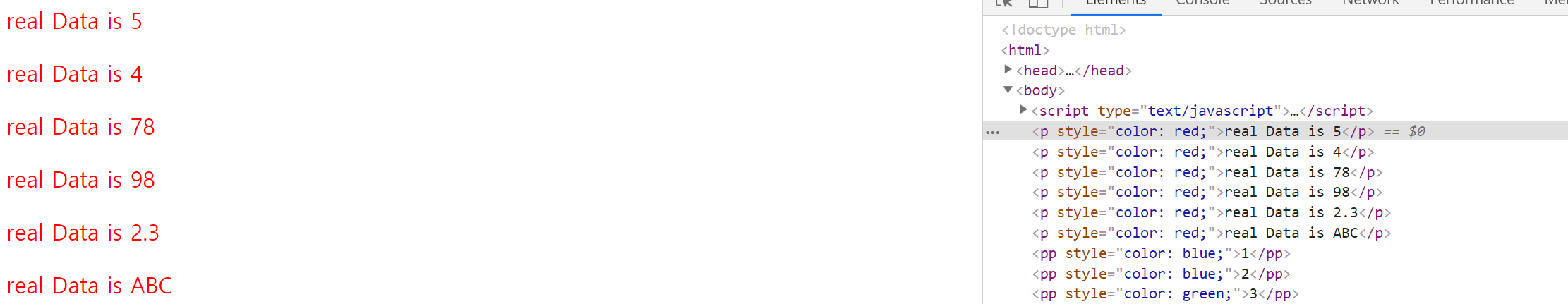
우선 위의 코드를 실행하면 아래의 결과가 나온다.

왼쪽에 결과와 함께, 오른쪽의 개발자 도구를 펼쳐보니 p 요소가 6개가 보인다.
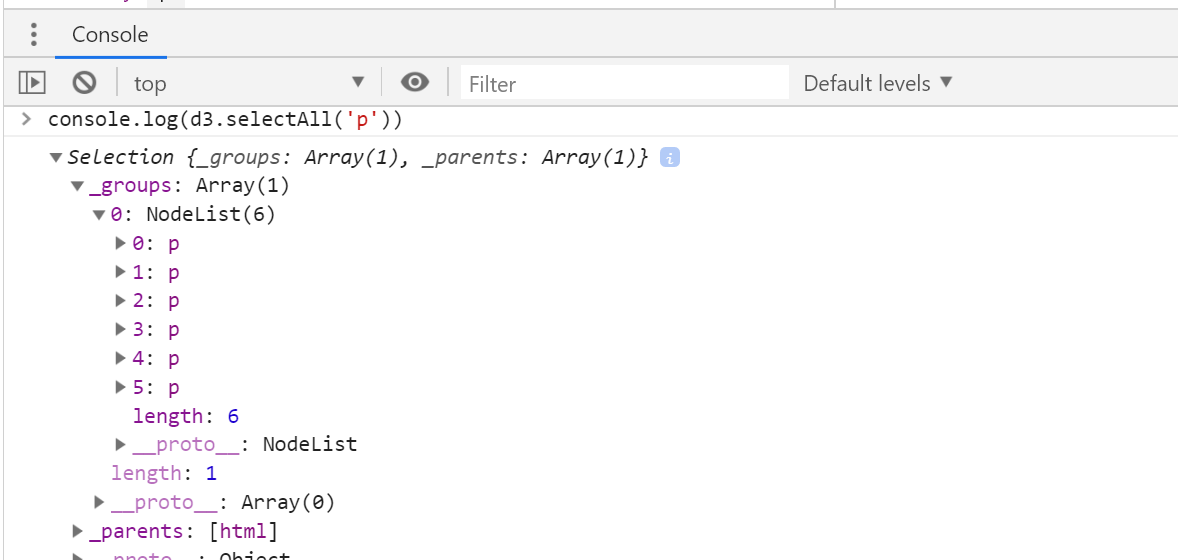
데이터를 확인하기 위해, console창에 아래와 같이 실행하면 데이터를 확인할 수 있다.


위의 명령어를 치면 p원소가 보이며 원하는 원소를 세부적으로 확인가능하다.
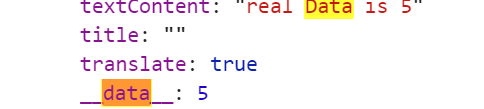
세부적으로 0번째 원소의 데이터가 5임을 확인할 수 있다.
위의 내용중 넘어간 내용을 이제 확인해보자.
.text(function(d) {return "real data" + d;})
이 코드는 메서드가 체인으로 연결되어 있을때, data() 메서드를 호출한 다음 언제든지 d를 받는 익명함수를 만든 것이다. 익명함수는 javascript에 나오니 모르면 찾아서 공부해보자.
data메서드가 코드상의 가장 가까운 DOM 선택물에 해당 문서요소와 엮인 데이터 집합의 값을 d로 할당할 것이다.
익명함수에 간단히 얘기하면, 함수명이 없는 것이다. d3에서 데이터에 접근하고 프로퍼티를 동적으로 변경하는 역할을 한다. 전달인자는 함수가 아니면 d3는 해당 데이터값을 참조할 수 없다.
.style('color','red');
이 메서드를 통해 CSS프로퍼티를 지정하여 색상을 바꿀 수 있다.
이렇게 DOM 문서요소의 데이터를 엮어보고 어떻게 데이터가 동적으로 처리되는지 살펴보고 앞의 내용을 복습하여 코드가 어떻게 이루어지고 실행되는지 이해하였다.
위 코드중 아래의 'd3.select("body").selectAll("li").data(arr2).enter().append("li").text(function (d) { return d })......;'
구문을 보면서 실행결과가 왜 저렇게 나오는지 알 수 있을 것이다.
이제 이 데이터를 통해 그림을 그릴 준비가 모두 끝났다.
'D3_js' 카테고리의 다른 글
| [D3.js] 척도 (0) | 2019.08.03 |
|---|---|
| [D3.js] Scatter_산포도 (0) | 2019.07.25 |
| [D3.js] SVG를 이용한 Chart와 Circle (0) | 2019.07.19 |
| [D3.js] chart 그리기 (0) | 2019.07.17 |
| [D3.js] Data_driven_Document (0) | 2019.07.10 |